小組組員:
資料收集: 陳威樺 9812445013
陳威樺 9812445013  吳宜家9812445093
吳宜家9812445093
布落格編輯:  李宛儒 9812445089
李宛儒 9812445089 許靜芳9812445079
許靜芳9812445079
------------------------------------------Call my lane -----------------------------------------------------------
策展理念:
從工業港口到繁華都會
捷運紅線段,滿載著市民的期待與夢想,也描繪出高雄的百年風華。
這段旅程,由高雄市的港口工業區轉變至繁華商業區。以中鋼、中船等工業林立的小港站為開端,經過位於交通樞鈕的草衙站,此工業城鎮意象至前鎮站時逐漸褪卻,接著進入即將成為高雄多功能經貿園區的凱旋站、獅甲站;繁華的國際化城中心區三多商圈站與中央公園站。再轉入充滿高雄情感的歷史所在-高雄車站與後驛站。走過紅線,就走過高雄三百年的軌跡、亦見證著高雄懷港擁城的豐富人文地景。
高雄所特有的和諧、包容、多樣性都市紋理,就在市民與遊客的悠遊中,一一呈顯。
悠遊的藝術饗宴
為清楚呈現高雄城市發展中的人文風貌,我們先針對各站之人文歷史、環境地貌逐一分析研究,再邀請作品風格清晰、能扣合當地特色之十位藝術家進行創作。藉由他們的獨特觀點、文化思維、藝術演繹,娓娓道來屬於高雄的在地故事,揮舞高唱當代城市激昂之歌。讓悠遊城市捷運地下管道內市民,每一站的駐足,都大餤藝術之宴。
------------------------------------------Call my lane -----------------------------------------------------------
設計方法:
畢竟是政府公共網站,難免顯得正式且拘束,而設計團隊則用色彩,讓整個版面顯得大方卻不失美感。
大致上頁面皆以方塊設計方式,進入作品介紹的網頁,看起來較有互動感。
整個網站的色調大致上分為紅色,灰色,灰色。
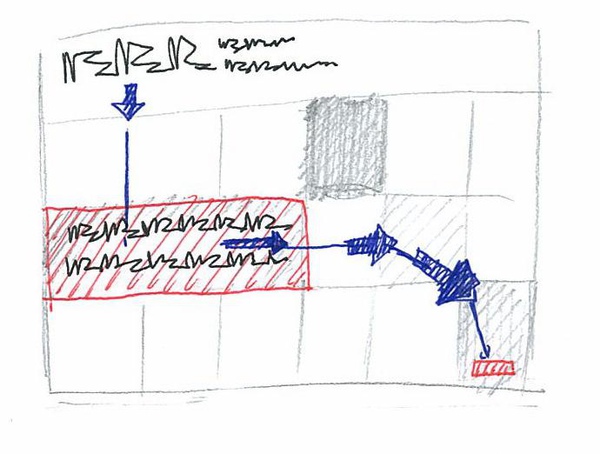
首頁設計

以方塊格式設計,在格內穿插藝術家的作品,為了避免複雜,則預留些許灰色方塊做為緩和。
左方的長方形色塊,因色塊貼齊左側,文字由左向右 ,讓觀賞者的視覺往右方移動,讓館賞者隨著動線,看到進入首頁的按鈕。

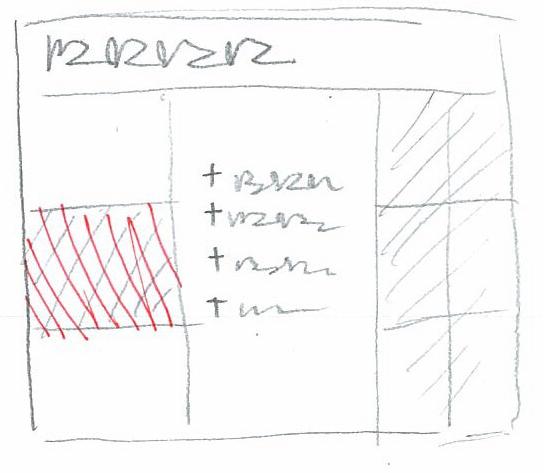
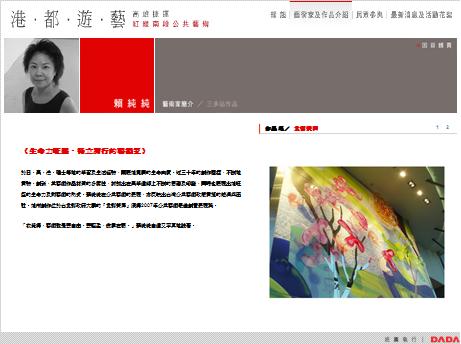
策展與民眾參與網頁設計 :
此兩頁大致相同,皆屬於此類型排版格式,此格式在一版網站上常見到,所以並會太擾亂觀賞者的視覺,並能輕鬆找到所要找的目標。


(緣起)

主選單列為上方,左側為子選單,正中央方塊為內容介紹。
整頁的色調以子選單的紅色最為醒目,也是提醒館賞者目前所在觀看的內容主題。
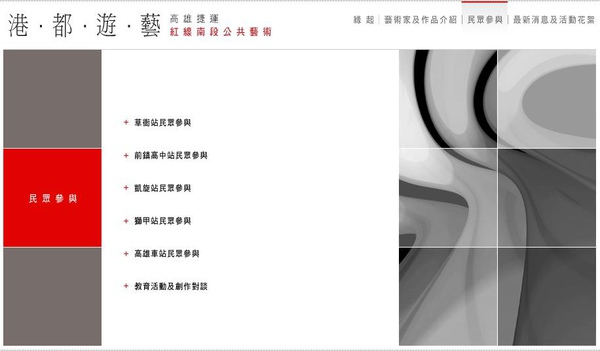
(民眾參與)

主選單列為上方,左側為子選單,正中央方塊為內容介紹。
因此頁主要目的是在於讓觀賞者閱覽各項活動的網頁,並無太多的訊息,為了不讓畫面顯得太過空曠,在右側放上灰色調的圖片,讓他不會搶走整個主調,卻又平緩了整個畫面的空洞。
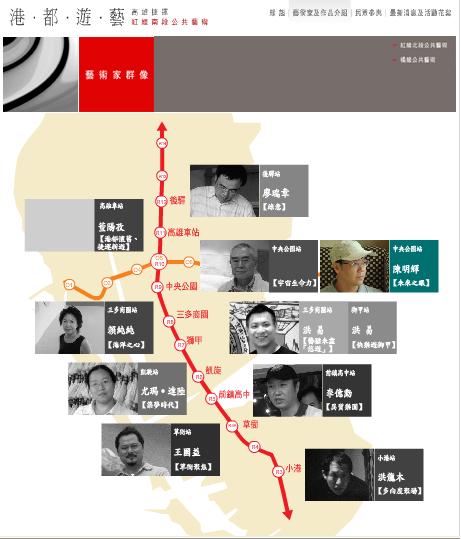
作品網頁設計
因這個是高雄捷運的公共藝術網站,設計團隊為了讓觀賞者清楚的了解或方便觀賞自己所想看的藝術家,以捷運路線圖的互動方式所呈現。
觀賞者只要將滑鼠點到自己想看的藝術家,方塊會呈現彩色,點進去將呈現單獨介紹頁面,想回到捷運路線圖只需按右上角的回到目錄即可。


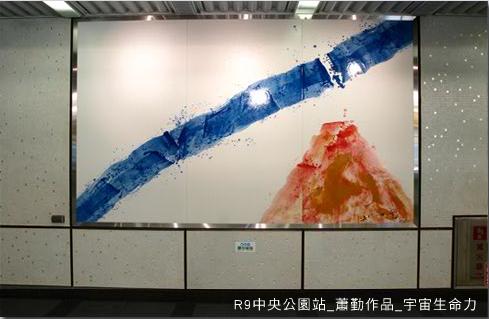
作品賞析






參考資料:


 留言列表
留言列表


